Column width can be easily changed by applying a preset, or by customization. The options available for column sizing are designed to meet a variety or formatting needs, including text wrapping for column and row headers. These tools give you flexibility and control over the look of your grid and ensure legibility.
Changing Column Widths
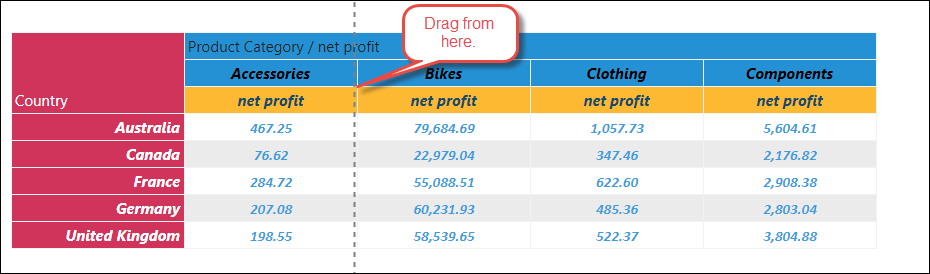
Column widths may be increased or decreased by hovering over column header border until the cursor appears as a double arrow. Drag the cursor to the left to shrink the column, or to the right to enlarge it.

Column Sizing Options
The columns sizing drop-down menu features 5 presets. These presets determine the width of the grid's columns, and whether or not the column or row width can be customized. The Column Sizing drop-down can be found in both the Formatting panel and the Component ribbon.
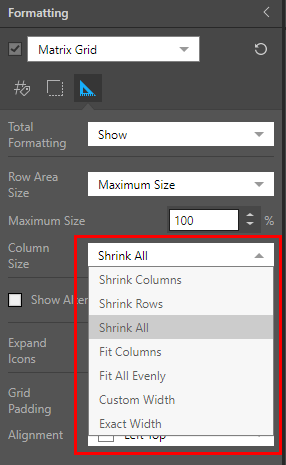
Formatting Panel
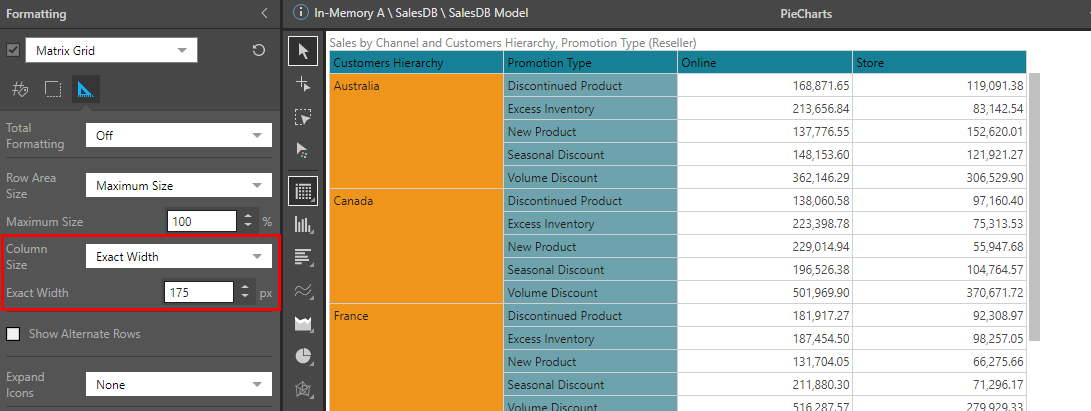
The Column Size drop-down is located on the Settings Tab of the Matrix Grid view of the Formatting panel.

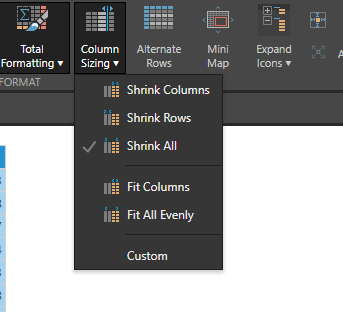
Component Ribbon
Open the Column Sizing drop-down from the Component ribbon.

From the drop-down, select the required preset. Alternatively, select Custom to customize columns widths, or click More to open the Grid Size Settings dialog (see below).

Shrinks the grid's columns to the minimum width possible for the text it contains. Any previous or subsequent customization made to columns will be overridden, while retaining the ability to customize the width of the row headers column.

Shrinks the grid's row columns to the minimum width possible for the text it contains, while retaining the ability to customize the column widths. Any previous or subsequent customization made to row columns will be overridden, unless those changes were made using the double arrow tool (see section below, Combined Row Width).

Shrinks all columns, including row columns, to the minimum width possible for the text it contains. Any previous or subsequent customization made to columns will be overridden.

Expand or shrink columns to fit the canvas, while retaining the ability to customize row column width. Changes make to the column width will be ignored.

Expand or shrink columns, including row columns, to fit the canvas.

Customize the width of any columns in the grid. Any custom changes are saved after selecting a different column sizing mode, so that if you switch back to custom, your previous custom selections will be displayed.

Set the exact combined width for all columns in the grid by entering the size in pixels.

Combined Row Width
You can also customize the combined row width. This is useful if you have a large grid containing several row columns, and you want to ensure that each row column is visible.
To customize the combined row width, hover over the border between the right-most row and the left-most column. A double-headed arrow will appear (blue arrow below); drag the arrow to increase or decrease the total row width. Depending on your grid row settings (continue reading to learn more), a scroll bar may be added to the bottom of the grid (green arrow below).

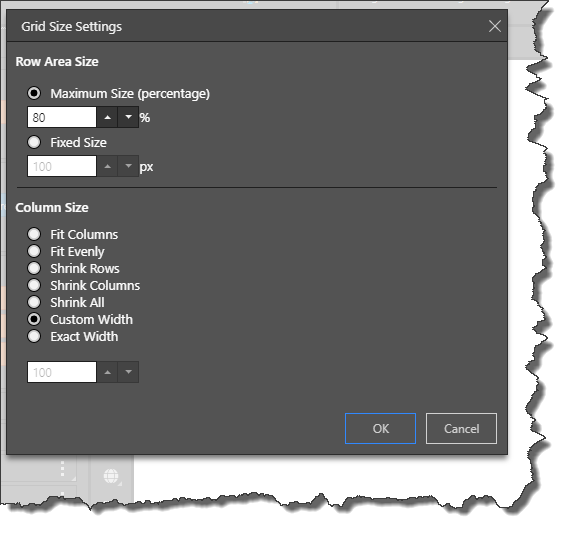
Grid Size Settings Dialog
To open the Grid Size Settings dialog, click More from the Column Sizing drop-down. From the Grid Size Settings dialog you can customize the Row Area Size and Column Size: